
A component has a lifecycle managed by Angular itself.
Angular creates it, renders it, creates and renders its children, checks it when its data-bound properties change, and destroys it before removing it from the DOM.
Angular offers component lifecycle hooks that give us visibility into these key moments and the ability to act when they occur.
We cover these hooks in this chapter and demonstrate how they work in code.
Try the
Component lifecycle Hooks
Directive and component instances have a lifecycle as Angular creates, updates, and destroys them.
Developers can tap into key moments in that lifecycle by implementing
one or more of the Lifecycle Hook interfaces in the Angular core library.
Each interface has a single hook method whose name is the interface name prefixed with ng.
For example, the OnInit interface has a hook method named ngOnInit.
We might implement it in a component class like this:
peek_a_boo_component.dart (excerpt)
No directive or component will implement all of them and some of the hooks only make sense for components. Angular only calls a directive/component hook method if it is defined.
Here are the component lifecycle hook methods:
Directives and Components
| Hook | Purpose |
|---|---|
| ngOnInit | Initialize the directive/component after Angular initializes the data-bound input properties. |
| ngOnChanges | Respond after Angular sets a data-bound input property.
The method receives a |
| ngDoCheck | Detect and act upon changes that Angular can't or won't detect on its own. Called every change detection run. |
| ngOnDestroy | Cleanup just before Angular destroys the directive/component. Unsubscribe observables and detach event handlers to avoid memory leaks. |
Components only
| Hook | Purpose |
|---|---|
| ngAfterContentInit | After Angular projects external content into its view. |
| ngAfterContentChecked | After Angular checks the bindings of the external content that it projected into its view. |
| ngAfterViewInit | After Angular creates the component's view(s). |
| ngAfterViewChecked | After Angular checks the bindings of the component's view(s). |
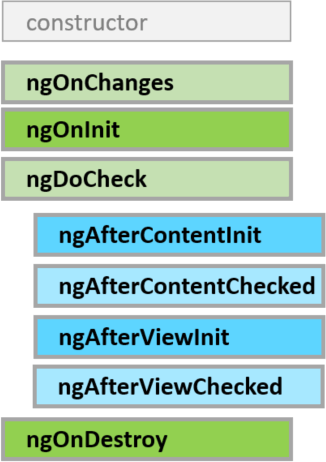
Angular does not call the hook methods in this order.
Lifecycle sequence
After Angular creates a component/directive by new-ing its constructor,
it calls the lifecycle hook methods in the following sequence at specific moments:
| Hook | Timing |
|---|---|
| ngOnChanges | before |
| ngOnInit | after the first |
| ngDoCheck | during every Angular change detection cycle. |
| ngAfterContentInit | after projecting content into the component. |
| ngAfterContentChecked | after every check of projected component content. |
| ngAfterViewInit | after initializing the component's views and child views. |
| ngAfterViewChecked | after every check of the component's views and child views. |
| ngOnDestroy | just before Angular destroys the directive/component. |
Other lifecycle hooks
Other Angular sub-systems may have their own lifecycle hooks apart from the component hooks we've listed.
The router, for instance, also has its own router lifecycle
hooks that allow us to tap into
specific moments in route navigation.
A parallel can be drawn between ngOnInit and routerOnActivate. Both are
prefixed so as to avoid collision, and both run right when a component is
being initialized.
3rd party libraries might implement their hooks as well in order to give us, the developers, more control over how these libraries are used.
Lifecycle exercises
The AppComponent.
They follow a common pattern: a parent component serves as a test rig for a child component that illustrates one or more of the lifecycle hook methods.
Here's a brief description of each exercise:
| Component | Description |
|---|---|
| Peek-a-boo | Demonstrates every lifecycle hook. Each hook method writes to the on-screen log. |
| Spy | Directives have lifecycle hooks too.
We create a We apply the |
| OnChanges | See how Angular calls the |
| DoCheck | Implements an |
| AfterView | Shows what Angular means by a view.
Demonstrates the |
| AfterContent | Shows how to project external content into a component and
how to distinguish projected content from a component's view children.
Demonstrates the |
| Counter | Demonstrates a combination of a component and a directive each with its own hooks. In this example, a |
We discuss the exercises in further detail over this chapter as we learn more about the lifecycle hooks.
Peek-a-boo: all hooks
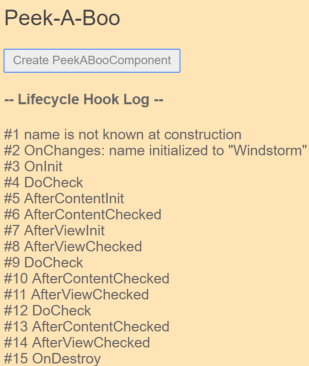
The PeekABooComponent demonstrates all of the hooks in one component.
In real life, we'd rarely if ever implement all of the interfaces like this. We do so in peek-a-boo in order to watch Angular call the hooks in the expected order.
In this snapshot, we clicked the Create... button and then the Destroy... button.

The sequence of log messages follows the prescribed hook calling order:
OnChanges, OnInit, DoCheck (3x), AfterContentInit, AfterContentChecked (3x),
AfterViewInit, AfterViewChecked (3x), and OnDestroy.
The constructor isn't an Angular hook per se.
We log in it to confirm that input properties (the name property in this case) have no assigned values at construction.
Had we clicked the Update Hero button, we'd have seen another OnChanges and two more triplets of
DoCheck, AfterContentChecked and AfterViewChecked.
Clearly these three hooks fire a lot and we must keep the logic we put in these hooks
as lean as possible!
Our next examples focus on hook details.
Spying OnInit and OnDestroy
We're going undercover for these two hooks. We want to know when an element is initialized or destroyed, but we don't want it to know we're watching.
This is the perfect infiltration job for a directive. Our heroes will never know it's there.
Kidding aside, we're emphasizing two key points:
Angular calls hook methods for directives as well as components.
A spy directive can gives us insight into a DOM object that we cannot change directly. Obviously we can't change the implementation of a native
div. We can't modify a third party component either. But we can watch both with a directive.
Our sneaky spy directive is simple, consisting almost entirely of ngOnInit and ngOnDestroy hooks
that log messages to the parent via an injected LoggerService.
We can apply the spy to any native or component element and it'll be initialized and destroyed
at the same time as that element.
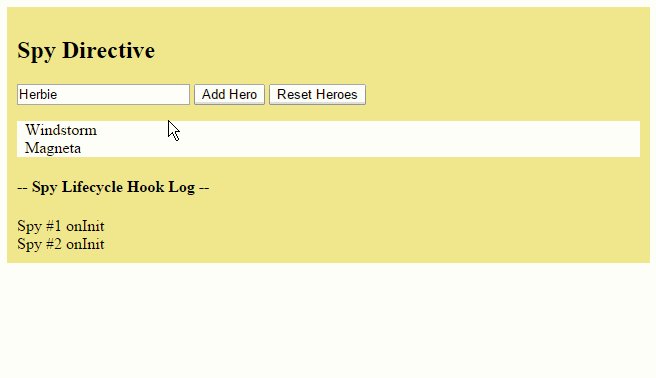
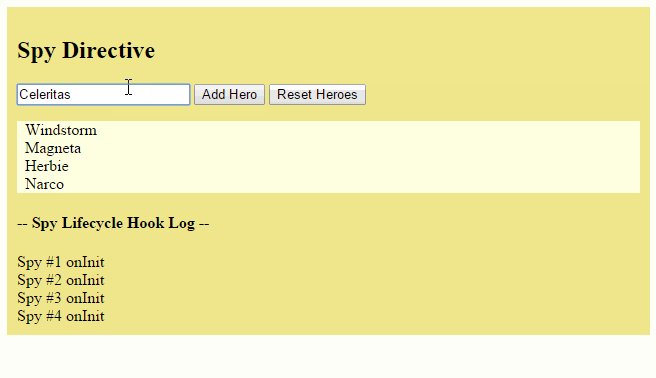
Here we attach it to the repeated hero <div>
Each spy's birth and death marks the birth and death of the attached hero <div>
with an entry in the Hook Log as we see here:

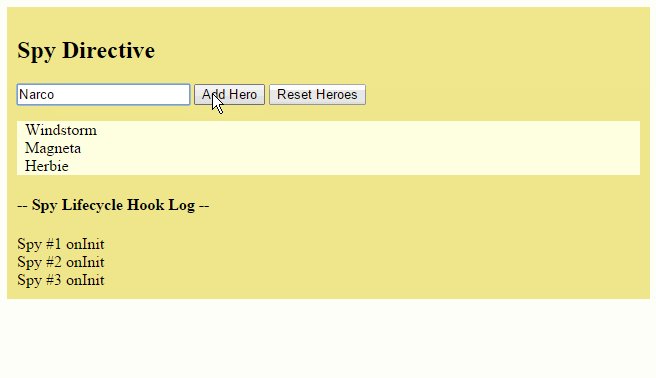
Adding a hero results in a new hero <div>. The spy's ngOnInit logs that event.
We see a new entry for each hero.
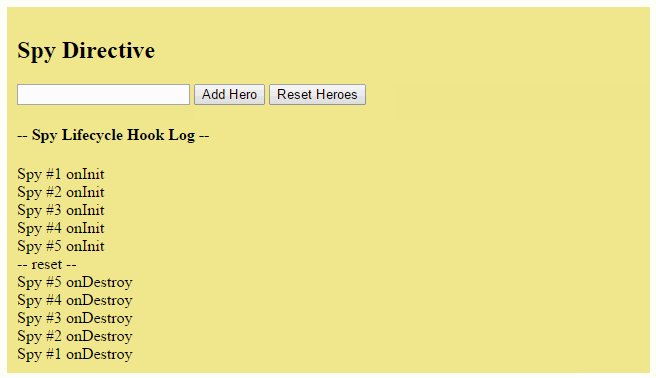
The Reset button clears the heroes list.
Angular removes all hero divs from the DOM and destroys their spy directives at the same time.
The spy's ngOnDestroy method reports its last moments.
The ngOnInit and ngOnDestroy methods have more vital roles to play in real applications.
Let's see why we need them.
OnInit
We turn to ngOnInit for two main reasons:
- To perform complex initializations shortly after construction
- To set up the component after Angular sets the input properties
An ngOnInit often fetches data for the component as shown in the
Tutorial and HTTP chapters.
We don't fetch data in a component constructor. Why? Because experienced developers agree that components should be cheap and safe to construct. We shouldn't worry that a new component will try to contact a remote server when created under test or before we decide to display it. Constructors should do no more than set the initial local variables to simple values.
When a component must start working soon after creation,
we can count on Angular to call the ngOnInit method to jumpstart it.
That's where the heavy initialization logic belongs.
Remember also that a directive's data-bound input properties are not set until after construction.
That's a problem if we need to initialize the directive based on those properties.
They'll have been set when our ngOninit runs.
Our first opportunity to access those properties is the ngOnChanges method which
Angular calls before ngOnInit. But Angular calls ngOnChanges many times after that.
It only calls ngOnInit once.
OnDestroy
Put cleanup logic in ngOnDestroy, the logic that must run before Angular destroys the directive.
This is the time to notify another part of the application that this component is going away.
This is the place to free resources that won't be garbage collected automatically. Unsubscribe from observables and DOM events. Stop interval timers. Unregister all callbacks that this directive registered with global or application services. We risk memory leaks if we neglect to do so.
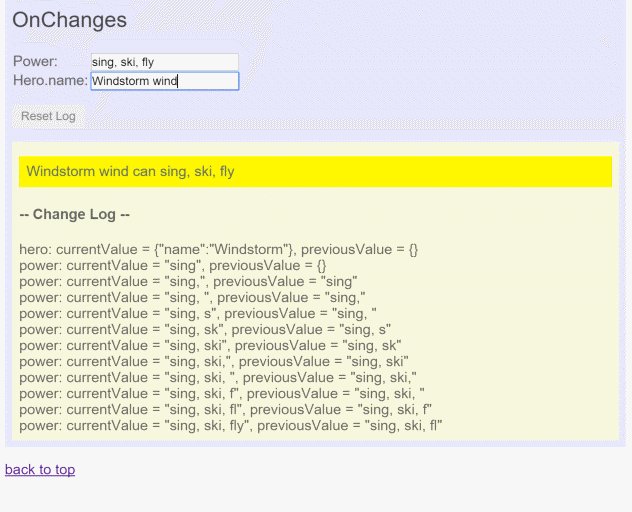
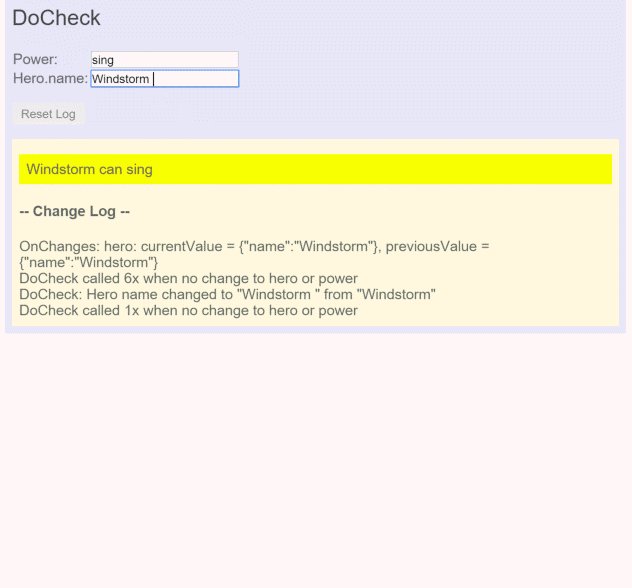
OnChanges
We monitor the OnChanges hook in this example.
Angular calls its ngOnChanges method whenever it detects changes to input properties of the component (or directive).
Here is our implementation of the hook.
OnChangesComponent (ngOnChanges)
The ngOnChanges method takes an object that maps each changed property name to a
SimpleChange object with the current and previous property values.
We iterate over the changed properties and log them.
The input properties for our example OnChangesComponent are hero and power.
The parent binds to them like this:
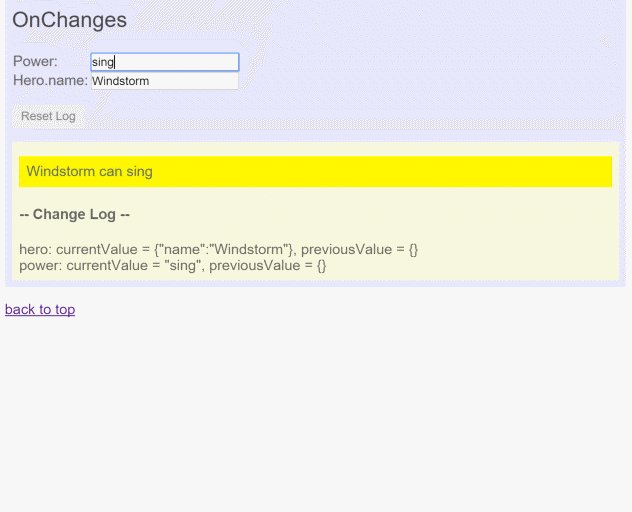
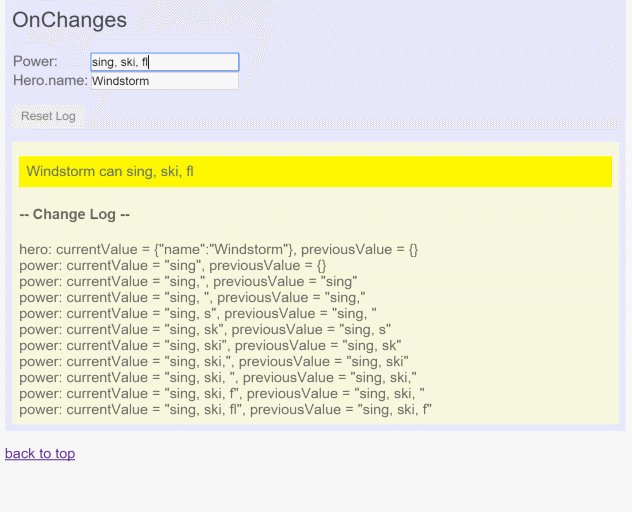
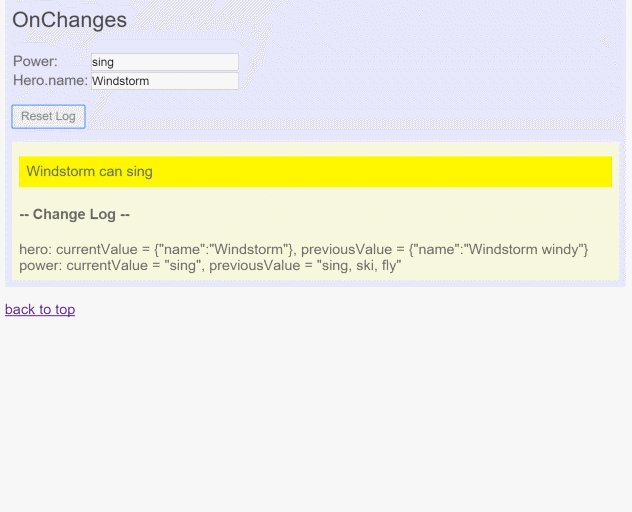
Here's the sample in action as we make changes.

We see log entries as the string value of the power property changes. But the ngOnChanges did not catch changes to hero.name
That's surprising at first.
Angular only calls the hook when the value of the input property changes.
The value of the hero property is the reference to the hero object.
Angular doesn't care that the hero's own name property changed.
The hero object reference didn't change so, from Angular's perspective, there is no change to report!
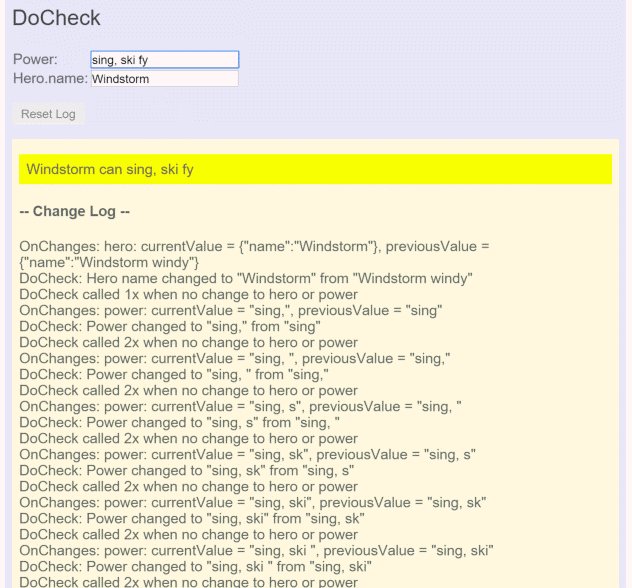
DoCheck
We can use the DoCheck hook to detect and act upon changes that Angular doesn't catch on its own.
With this method we can detect a change that Angular overlooked. What we do with that information to refresh the display is a separate matter.
The DoCheck sample extends the OnChanges sample with this implementation of DoCheck:
DoCheckComponent (ngDoCheck)
We manually check everything that we care about, capturing and comparing against previous values. We write a special message to the log when there are no substantive changes to the hero or the power so we can keep an eye on the method's performance characteristics.
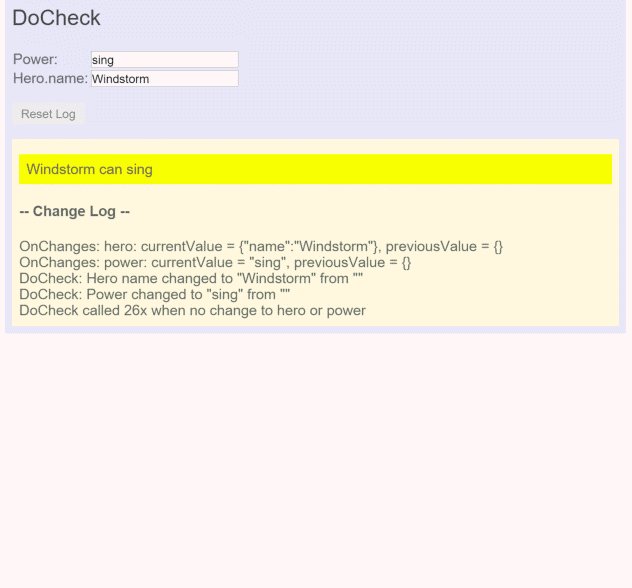
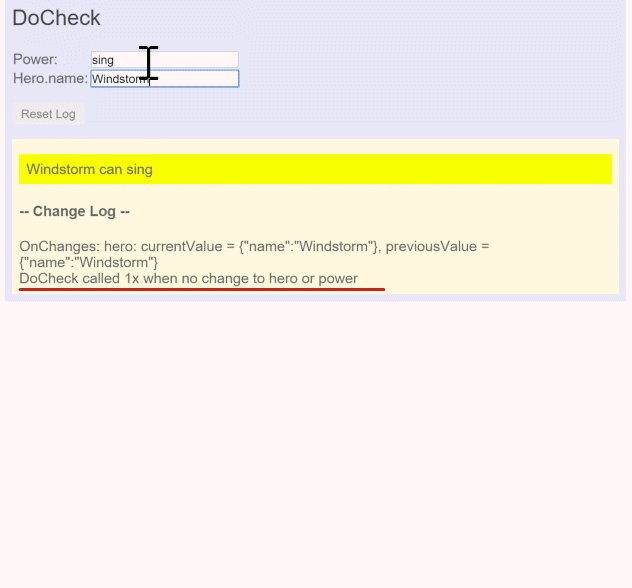
The results are illuminating:

We now are able to detect when the hero's name has changed. But we must be careful.
The ngDoCheck hook is called with enormous frequency —
after every change detection cycle no matter where the change occurred.
It's called over twenty times in this example before the user can do anything.
Most of these initial checks are triggered by Angular's first rendering of unrelated data elsewhere on the page. Mere mousing into another input box triggers a call. Relatively few calls reveal actual changes to pertinent data. Clearly our implementation must be very lightweight or the user experience may suffer.
We also see that the ngOnChanges method is called in contradiction of the
incorrect API documentation.
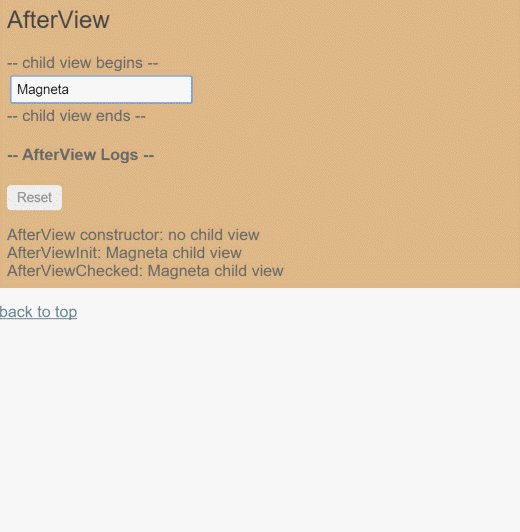
AfterView
The AfterView sample explores the AfterViewInit and AfterViewChecked hooks that Angular calls
after it creates a component's child views.
Here's a child view that displays a hero's name in an input box:
ChildComponent
The AfterViewComponent displays this child view within its template:
AfterViewComponent (template)
The following hooks take action based on changing values within the child view which we can only reach by querying for the child view via the property decorated with @ViewChild.
AfterViewComponent (class excerpts)
Abide by the unidirectional data flow rule
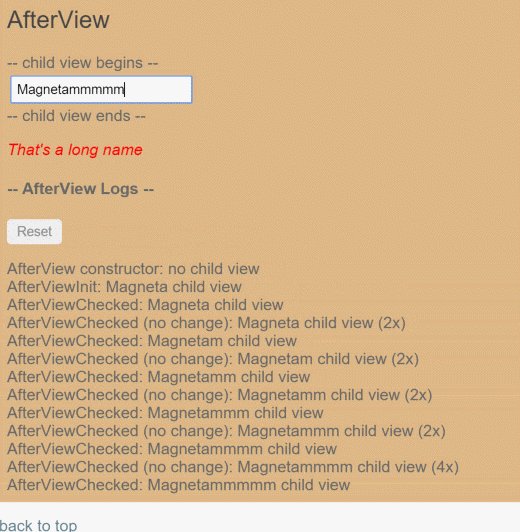
The doSomething method updates the screen when the hero name exceeds 10 characters.
AfterViewComponent (doSomething)
Why does the doSomething method wait a tick before updating comment?
Because we must adhere to Angular's unidirectional data flow rule which says that we may not update the view after it has been composed. Both hooks fire after the component's view has been composed.
Angular throws an error if we update component's data-bound comment property immediately (try it!).
The LoggerService.tick method, which returns a Future, postpones the
update one turn of the of the browser's update cycle ... and that's long enough.
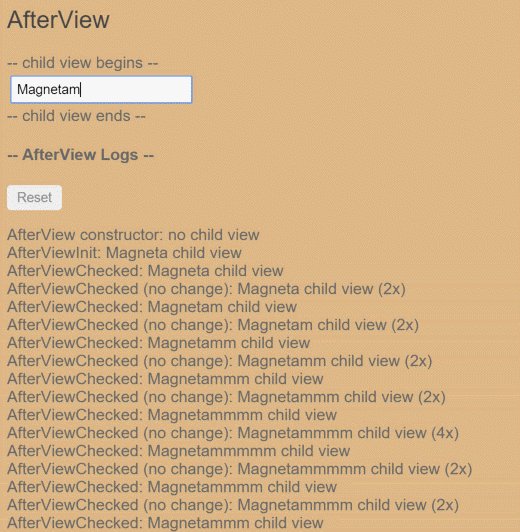
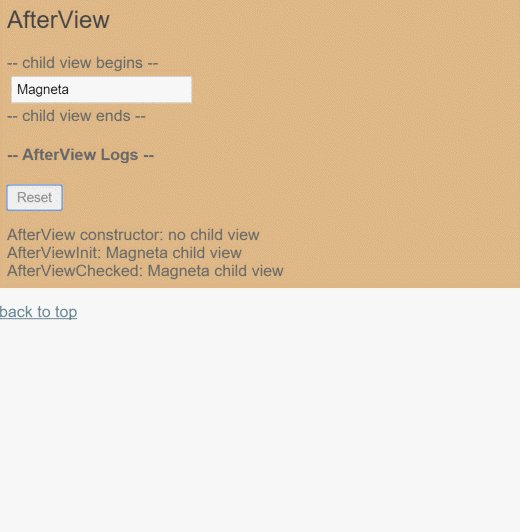
Here's AfterView in action

Notice that Angular frequently calls AfterViewChecked, often when there are no changes of interest.
Write lean hook methods to avoid performance problems.
AfterContent
The AfterContent sample explores the AfterContentInit and AfterContentChecked hooks that Angular calls
after Angular projects external content into the component.
Content projection
Content projection is a way to import HTML content from outside the component and insert that content into the component's template in a designated spot.
Angular 1 developers know this technique as transclusion.
We'll illustrate with a variation on the previous example whose behavior and output is almost the same.
This time, instead of including the child view within the template, we'll import it from
the AfterContentComponent's parent. Here's the parent's template.
AfterContentParentComponent (template excerpt)
Notice that the <my-child> tag is tucked between the <after-content> tags.
We never put content between a component's element tags unless we intend to project that content
into the component.
Now look at the component's template:
AfterContentComponent (template)
The <ng-content> tag is a placeholder for the external content.
They tell Angular where to insert that content.
In this case, the projected content is the <my-child> from the parent.

The tell-tale signs of content projection are (a) HTML between component element tags
and (b) the presence of <ng-content> tags in the component's template.
AfterContent hooks
AfterContent hooks are similar to the AfterView hooks. The key difference is the kind of child component that we're looking for.
The AfterView hooks concern
ViewChildren, the child components whose element tags appear within the component's template.The AfterContent hooks concern
ContentChildren, the child components that Angular projected into the component.
The following AfterContent hooks take action based on changing values in a content child which we can only reach by querying for it via the property decorated with @ContentChild.
AfterContentComponent (class excerpts)
No unidirectional flow worries
This component's doSomething method update's the component's data-bound comment property immediately.
There's no need to wait.
Recall that Angular calls both AfterContent hooks before calling either of the AfterView hooks. Angular completes composition of the projected content before finishing the composition of this component's view. We still have a window of opportunity to modify that view.