We typically display data in Angular by binding controls in an HTML template to properties of an Angular component.
In this chapter, we'll create a component with a list of heroes. Each hero has a name. We'll display the list of hero names and conditionally show a message below the list.
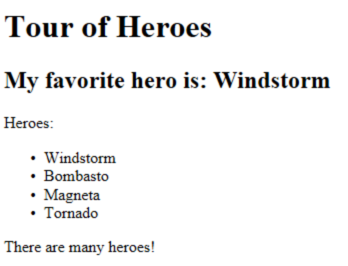
The final UI looks like this:

Table Of Contents
- Showing component properties with interpolation
- Showing a list property with NgFor
- Conditional display with NgIf
The
Showing component properties with interpolation
The easiest way to display a component property
is to bind the property name through interpolation.
With interpolation, we put the property name in the view template, enclosed in double curly braces: {{myHero}}.
Let's build a small illustrative example together.
Create a new project folder (
Then modify the
lib/app_component.dart
We added two properties to the formerly empty component: title and myHero.
Our revised template displays the two component properties using double curly brace interpolation:
Angular automatically pulls the value of the title and myHero properties from the component and
inserts those values into the browser. Angular updates the display
when these properties change.
More precisely, the redisplay occurs after some kind of asynchronous event related to
the view such as a keystroke, a timer completion, or an async XHR response.
We don't have those in this sample.
But then the properties aren't changing on their own either. For the moment we must operate on faith.
Notice that we haven't called new to create an instance of the AppComponent class.
Angular is creating an instance for us. How?
Notice the CSS selector in the @Component annotation that specifies an element named my-app.
Remember back in QuickStart that we added the <my-app> element to the body of our index.html file:
web/index.html (body)
When we bootstrap with the AppComponent class (in <my-app>
in the index.html, finds it, instantiates an instance of AppComponent, and renders it
inside the <my-app> tag.
Try running the app. It should display the title and hero name:

Template inline or template file?
We can store our component's template in one of two places.
We can define it inline using the template property, as we do here.
Or we can define the template in a separate HTML file and link to it in
the component metadata using the @Component annotation's templateUrl property.
The choice between inline and separate HTML is a matter of taste, circumstances, and organization policy. Here we're using inline HTML because the template is small, and the demo is simpler without the additional HTML file.
In either style, the template data bindings have the same access to the component's properties.
Showing a list property with *ngFor
We want to display a list of heroes. We begin by adding a list of hero names to the component and redefine myHero to be the first name in the list.
lib/app_component.dart (class)
Now we use the Angular ngFor directive in the template to display
each item in the heroes list.
lib/app_component.dart (template)
Our presentation is the familiar HTML unordered list with <ul> and <li> tags. Let's focus on the <li> tag.
We added a somewhat mysterious *ngFor to the <li> element.
That's the Angular "repeater" directive.
Its presence on the <li> tag marks that <li> element (and its children) as the "repeater template".
Don't forget the leading asterisk (*) in *ngFor. It is an essential part of the syntax.
Learn more about this and ngFor in the Template Syntax chapter.
Notice the hero in the ngFor double-quoted instruction;
it is an example of a template input variable.
Angular duplicates the <li> for each item in the list, setting the hero variable
to the item (the hero) in the current iteration. Angular uses that variable as the
context for the interpolation in the double curly braces.
We happened to give ngFor a list to display.
In fact, ngFor can repeat items for any iterable
object.
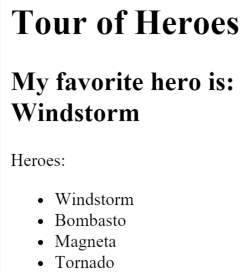
Now the heroes appear in an unordered list.

Creating a class for the data
We are defining our data directly inside our component. That's fine for a demo but certainly isn't a best practice. It's not even a good practice. Although we won't do anything about that in this chapter, we'll make a mental note to fix this down the road.
At the moment, we're binding to a list of strings. We do that occasionally in real applications, but most of the time we're binding to more specialized objects.
Let's turn our list of hero names into a list of Hero objects. For that we'll need a Hero class.
Create a new file in the lib folder called
lib/hero.dart (excerpt)
We've defined a class with a constructor, two properties (id and name),
and a toString() method.
Using the Hero class
Let's make the heroes property in our component return a list of these Hero objects.
lib/app_component.dart (heroes)
We'll have to update the template.
At the moment it displays the hero's id and name.
Let's fix that so we display only the hero's name property.
lib/app_component.dart (template)
Our display looks the same, but now we know much better what a hero really is.
Conditional display with NgIf
Sometimes an app needs to display a view or a portion of a view only under specific circumstances.
In our example, we'd like to display a message if we have a large number of heroes, say, more than 3.
The Angular ngIf directive inserts or removes an element based on a boolean condition.
We can see it in action by adding the following paragraph at the bottom of the template:
lib/app_component.dart (message)
Don't forget the leading asterisk (*) in *ngIf. It is an essential part of the syntax.
Learn more about this and ngIf in the Template Syntax chapter.
The template expression inside the double quotes looks much like Dart, and it is much like Dart. When the component's list of heroes has more than 3 items, Angular adds the paragraph to the DOM and the message appears. If there are 3 or fewer items, Angular omits the paragraph, so no message appears.
Angular isn't showing and hiding the message. It is adding and removing the paragraph element from the DOM. That hardly matters here. But it would matter a great deal, from a performance perspective, if we were conditionally including or excluding a big chunk of HTML with many data bindings.
Try it out. Because the list has four items, the message should appear.
Go back into
Summary
Now we know how to use:
- Interpolation with double curly braces to display a component property
- ngFor to display a list of items
- A Dart class to shape the model data for our component and display properties of that model
- ngIf to conditionally display a chunk of HTML based on a boolean expression
Here's our final code: